剛剛不小心知道了個人花在書籍上的費用後,2007/03/09 12:00:00 ~ Now() ---> Total 197,323。
一時好奇心興起,想知道自己買過什麼應用軟體?看了查詢的結果,我想我還是轉行好了。
即使加上 Palm 時代的好讀 App 和 PMT App,我花在軟體的錢還是不能跟書籍相提並論。
pretty code
2019年5月31日 星期五
javascript async 小陷阱
有時候真的對 javascript 沒好氣。
原本以為算是已經掌握了 async / await 的用法,沒想到還是會遇到原本沒想過的 case。
一般來說,想要用 async 就是想要避免 callback 寫法,但如果在 async 裡面使用非同步語法會怎樣?
嚴格來說是沒有使用 await 配合非同步。
底下的例子就告訴我們結果。
原因是 javascript 會自動幫我們回傳 1 個 promise,所以 setTimeout 還未倒數完,程式已回傳結果。
結果
原本以為算是已經掌握了 async / await 的用法,沒想到還是會遇到原本沒想過的 case。
一般來說,想要用 async 就是想要避免 callback 寫法,但如果在 async 裡面使用非同步語法會怎樣?
嚴格來說是沒有使用 await 配合非同步。
底下的例子就告訴我們結果。
原因是 javascript 會自動幫我們回傳 1 個 promise,所以 setTimeout 還未倒數完,程式已回傳結果。
async function test() {
setTimeout(() => {
console.log('after 2 seconds');
return Promise.resolve('good');
}, 2000);
}
test().then((res) => {
console.log(res);
}).catch(err => {
console.log(err);
});
結果
undefined
after 2 seconds
2019年5月28日 星期二
Kindle Paperwhite 3 Level Up
之前在測試電子書轉檔時,發現繁體中文書當前的章節文字在 Go To 選項中都會顯示方塊字,原本還以為是出版社電子書原始檔的問題,故一直不以為意。直到上個星期,在美國亞馬遜買了繁體中文書來看後,才發現這個問題在 Kindle Oasis 2 上是正常的。
半夜睡不著覺想了一下,應該是 Amazon 在新版的 OS 上有修正此問題,我猜是為了配合 5/24 繁體中文書書城上市的緣故。因為我大量測試電子書轉檔是在 3 月初,後來測試告一段落後,就沒開啟過 Wifi,故我最新的 OS 是 5.10.3 (February 2019)。
開啟 Wifi 後過了一會兒,按下更新 OS 選項,等了約莫 10 分鐘,終於有了跟 Kindle Oasis 2 一樣的功能。目前 Kindle Paperwhite 3 最新的 OS 是 5.11.1.1 (April 2019),感覺又是一台新機了。
半夜睡不著覺想了一下,應該是 Amazon 在新版的 OS 上有修正此問題,我猜是為了配合 5/24 繁體中文書書城上市的緣故。因為我大量測試電子書轉檔是在 3 月初,後來測試告一段落後,就沒開啟過 Wifi,故我最新的 OS 是 5.10.3 (February 2019)。
開啟 Wifi 後過了一會兒,按下更新 OS 選項,等了約莫 10 分鐘,終於有了跟 Kindle Oasis 2 一樣的功能。目前 Kindle Paperwhite 3 最新的 OS 是 5.11.1.1 (April 2019),感覺又是一台新機了。
2019年5月27日 星期一
How to check error in UEFI Shell (Blogger 圖片靠左文繞圖測試)
之前一直困惑當 Blogger 圖片靠左時,緊接著的文字到底要按幾次 Enter,其排版才會正常。後來才領悟到,這是因為 CSS 的設定在圖片靠左時,會有文繞圖的效果,因此寫了這篇文章來觀看文繞圖的顯示效果。故從底下開始,才會是這篇文章的真正主題「How to check error in UEFI Shell?」
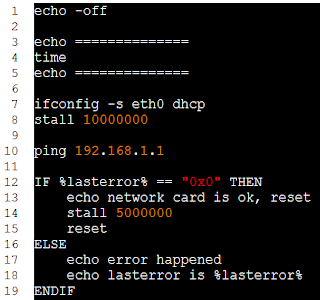
我們都知道 UEFI Shell 其實跟 Windows batch 很像,有著差不多的指令,因此也有簡單的邏輯判斷來做流程控制。
由於 UEFI Shell 指令的限制,沒有提供的功能我們就得自己來寫。一般我們會使用 C 來寫,當程式裡面遇到錯誤時,我們會習慣 return -1,而 -1 便會回傳回 Shell 環境下,因此我們可以使用 lasterror 這個環境變數來判斷程式是否有正確執行。因為環境變數或是 Shell 變數的值在 Shell 中是字串,故我們在做比較時,要記得加上雙引號,結果如上圖。
在之前的文章中有提到 MicroPython in UEFI,我認為這是個比較好的解決方式,畢竟在做測試時,如果程式邏輯有誤,script language 可以直接修改,不需要像 C 語言一樣,有錯還要回到電腦重新編譯。
我們都知道 UEFI Shell 其實跟 Windows batch 很像,有著差不多的指令,因此也有簡單的邏輯判斷來做流程控制。
由於 UEFI Shell 指令的限制,沒有提供的功能我們就得自己來寫。一般我們會使用 C 來寫,當程式裡面遇到錯誤時,我們會習慣 return -1,而 -1 便會回傳回 Shell 環境下,因此我們可以使用 lasterror 這個環境變數來判斷程式是否有正確執行。因為環境變數或是 Shell 變數的值在 Shell 中是字串,故我們在做比較時,要記得加上雙引號,結果如上圖。
在之前的文章中有提到 MicroPython in UEFI,我認為這是個比較好的解決方式,畢竟在做測試時,如果程式邏輯有誤,script language 可以直接修改,不需要像 C 語言一樣,有錯還要回到電腦重新編譯。
2019年5月24日 星期五
亞馬遜正式推出繁體中文電子書
美國亞馬遜於今天 2019/05/24 正式推出繁體中文電子書書城,目前約有 2 萬本書,大致看了一下,書量不算是特別多,希望以後可以越來越多。剛才買了 2 本英文學習和 2 本健康的書,大概是台幣 585 吧(18.24 x 31.6 x 1.015)。
在電子閱讀討論區看到很多人認為價錢不太漂亮,其實以我個人觀點來看,重點根本不是價錢,而是可以使用原本的 Kindle 閱讀器看繁體中文書,畢竟 Kindle 硬體使用體驗是目前最棒的,像我雖然買了 Onyx Boox Note Lite 和 Onyx Boox Nova Pro,我個人的最愛還是 Kindle Paperwhte 3。
只可惜看書的人真的是小眾市場,不然如果購買量衝上去,也許有機會亞馬遜會出大尺寸閱讀器吧!再加上如果亞馬遜繁體中文書數量可以跟 Kobo 或 Readmoo 看齊,只要這 2 者成真,我應該也不會再買 Android 開放式閱讀器了。
即使讀墨電子書的價錢最貴,但我還是在他家買了最多的電子書,不為什麼,就是服務品質 2 字,當然還有我自己暗黑心法的加持XD
在電子閱讀討論區看到很多人認為價錢不太漂亮,其實以我個人觀點來看,重點根本不是價錢,而是可以使用原本的 Kindle 閱讀器看繁體中文書,畢竟 Kindle 硬體使用體驗是目前最棒的,像我雖然買了 Onyx Boox Note Lite 和 Onyx Boox Nova Pro,我個人的最愛還是 Kindle Paperwhte 3。
只可惜看書的人真的是小眾市場,不然如果購買量衝上去,也許有機會亞馬遜會出大尺寸閱讀器吧!再加上如果亞馬遜繁體中文書數量可以跟 Kobo 或 Readmoo 看齊,只要這 2 者成真,我應該也不會再買 Android 開放式閱讀器了。
即使讀墨電子書的價錢最貴,但我還是在他家買了最多的電子書,不為什麼,就是服務品質 2 字,當然還有我自己暗黑心法的加持XD
C code 冷知識 - argc and argv
程式寫久了,都會有一些感覺很理所當然的事,等到真正去寫,才會發現事情不是我們想的那樣!
最近在測試 C regex Library,為了方便 runtime 取得 pattern,故需要從 argv 取得想要的 pattern。原本以為我們需要自己去處理雙引號括起來的字串,故先寫支簡單的程式確認 argv 的字串是什麼?沒想到傳進去的 argv 已沒有雙引號。
原先以為這個是 C 的 implement,故先查了一下 C11 Draft Spec,發現裡面並沒有規定此原則。
後來才想到,這個應該是作業系統處理掉的,以我的環境來說就是 Windows cmd。
那如果我們真的需要前後的雙引號呢?可以使用 "\" 去 escape 雙引號,不過,因為雙引號已失去意義,故裡面的字串如果有空白,argv 的組成就不會跟原本的一樣了。
Windows 下有個 Win API - GetCommandLine,透過它就可以取得原始的一整個字串。
最近在測試 C regex Library,為了方便 runtime 取得 pattern,故需要從 argv 取得想要的 pattern。原本以為我們需要自己去處理雙引號括起來的字串,故先寫支簡單的程式確認 argv 的字串是什麼?沒想到傳進去的 argv 已沒有雙引號。
原先以為這個是 C 的 implement,故先查了一下 C11 Draft Spec,發現裡面並沒有規定此原則。
後來才想到,這個應該是作業系統處理掉的,以我的環境來說就是 Windows cmd。
那如果我們真的需要前後的雙引號呢?可以使用 "\" 去 escape 雙引號,不過,因為雙引號已失去意義,故裡面的字串如果有空白,argv 的組成就不會跟原本的一樣了。
Windows 下有個 Win API - GetCommandLine,透過它就可以取得原始的一整個字串。
Test.exe "abc" def
GetCommandLine -> (Test.exe "abc" def)
2019年5月21日 星期二
Good Regex library written in C
https://github.com/monolifed/tiny-regex-c
supported syntax
^ $ . \s \S \d \D \w \W [^ABC0-9] [ABC0-9] * + ? *? +? ?? {m,n} {m,n}?
2019/06/03 更新
After doing simple test, it seems that it can support normal cases.
supported syntax
^ $ . \s \S \d \D \w \W [^ABC0-9] [ABC0-9] * + ? *? +? ?? {m,n} {m,n}?
2019/06/03 更新
After doing simple test, it seems that it can support normal cases.
文石優化選項心得及 Bug 解決之道
優化選項心得
1. 預設值沒問題就用預設值。
2. 沒事不要更新系統。
3. 沒事也不要更新 App,優化選項會 reset,有些書商電子書要重下載。
4. 一次只調整一個優化選項並做測試。
Bug 解決之道
善用 regal、動畫延遲及 A2 模式,如果遇到問題,也許可以靠調整這 3 個選項解決。
雖然自己是程式設計師,但還是想單純的看書就好。
只可惜 Google Play 圖書沒有專用閱讀器,不然一種書商買一台閱讀器應該就不用那麼麻煩了?
文石已經是目前開放式 Android 最好的選擇了,但還是要花一些心力去解決問題。
2019/06/03 更新
優化選項應該是連開都不要開,而不是預設值,詳此篇文章。
1. 預設值沒問題就用預設值。
2. 沒事不要更新系統。
3. 沒事也不要更新 App,優化選項會 reset,有些書商電子書要重下載。
4. 一次只調整一個優化選項並做測試。
Bug 解決之道
善用 regal、動畫延遲及 A2 模式,如果遇到問題,也許可以靠調整這 3 個選項解決。
雖然自己是程式設計師,但還是想單純的看書就好。
只可惜 Google Play 圖書沒有專用閱讀器,不然一種書商買一台閱讀器應該就不用那麼麻煩了?
文石已經是目前開放式 Android 最好的選擇了,但還是要花一些心力去解決問題。
2019/06/03 更新
優化選項應該是連開都不要開,而不是預設值,詳此篇文章。
2019年5月17日 星期五
UEFI Application - Anonymous structures and unions
Anonymous structures and unions 是 C11 (ISO/IEC 9899:2011) 新增加的功能,當聯合和結構嵌套時很有用。
不過 UDK2018 的 StdLib 只支援到 C95 (ISO/IEC 9899/AMD1:1995),故不支援此功能。
我也是在改 https://github.com/kokke/tiny-regex-c 時,才知道這個東東。
像我習慣使用 VC build UEFI Application,故也可以 disable warning 解決此問題。
不過 UDK2018 的 StdLib 只支援到 C95 (ISO/IEC 9899/AMD1:1995),故不支援此功能。
我也是在改 https://github.com/kokke/tiny-regex-c 時,才知道這個東東。
像我習慣使用 VC build UEFI Application,故也可以 disable warning 解決此問題。
#pragma warning(disable : 4201)
typedef struct regex_t
{
unsigned char type; /* CHAR, STAR, etc. */
union
{
unsigned char ch; /* the character itself */
unsigned char* ccl; /* OR a pointer to characters in class */
};
} regex_t;
2019年5月16日 星期四
EPUB 固定版面轉 PDF 檢查步驟
EPUB 固定版面指的是每頁都是圖片,非純文字格式。
有些技術書籍用了 EPUB 固定版面,又會將 2 頁併 1 頁顯示,即使用 10 吋 Note Lite 轉橫式觀看,閱讀效果依然很糟,只好用裡面的圖片轉成 PDF 檔案,好方便閱讀。
個人經驗來說,有些書在 Kobo 就是 EPUB 固定版面,但是同樣的書在 Google Play 卻是 PDF 格式。如果擁有 10 吋的電子書閱讀器,不如選擇在 Google Play 購買,價錢也比較便宜。
另外,同樣的英文技術書籍,Google Play 也比 Amazon 便宜。
檢查步驟
1. 確認是否每頁都是圖片,是否有 2 頁併 1 頁圖檔?
2. 確認圖片格式,如果 PNG 有透明背景,需指定底色為白色,可用 ImageMagick 轉檔。
4. 確認圖片張數,比如圖片到 601.png,但中間可能有過場圖片重覆,故總數不足 601。
5. 使用 img2pdf module,撰寫簡單程式搞定,如果有些圖片大小不一,指定 output 大小。
2019/10/21 更新
有些書籍的圖片檔檔名有英文字母,後來才意會到那是 16 進位數字,詳此篇。
有些技術書籍用了 EPUB 固定版面,又會將 2 頁併 1 頁顯示,即使用 10 吋 Note Lite 轉橫式觀看,閱讀效果依然很糟,只好用裡面的圖片轉成 PDF 檔案,好方便閱讀。
個人經驗來說,有些書在 Kobo 就是 EPUB 固定版面,但是同樣的書在 Google Play 卻是 PDF 格式。如果擁有 10 吋的電子書閱讀器,不如選擇在 Google Play 購買,價錢也比較便宜。
另外,同樣的英文技術書籍,Google Play 也比 Amazon 便宜。
檢查步驟
1. 確認是否每頁都是圖片,是否有 2 頁併 1 頁圖檔?
2. 確認圖片格式,如果 PNG 有透明背景,需指定底色為白色,可用 ImageMagick 轉檔。
ImageMagick\\convert.exe src.png -background white -alpha remove -alpha off dst.png
4. 確認圖片張數,比如圖片到 601.png,但中間可能有過場圖片重覆,故總數不足 601。
5. 使用 img2pdf module,撰寫簡單程式搞定,如果有些圖片大小不一,指定 output 大小。
import img2pdf
with open("name.pdf","wb") as f:
output = ['1.png', '2.png' ...]
a4inpt = (img2pdf.mm_to_pt(210),img2pdf.mm_to_pt(297))
layout_fun = img2pdf.get_layout_fun(a4inpt)
f.write(img2pdf.convert(output, layout_fun=layout_fun))
2019/10/21 更新
有些書籍的圖片檔檔名有英文字母,後來才意會到那是 16 進位數字,詳此篇。
2019年5月15日 星期三
文石產品,每天都讓我有驚喜
剛剛在更新了一堆安裝的軟體後,無意間讓我發現 Google Play 圖書變快了,原本以為是 Google 的努力。
後來在簡單測試後,確認是文石優化選項 regal 關閉的緣故。
有了這個新發現,便回頭去測試讀墨 App。
不料並沒有顯著的差異,目前只能確定優化選項全刷觸發開啟會讓讀墨變慢。
看來使用預設值也是個不錯的選擇。
測試環境:Onyx Boox Note Lite
版本資訊:2019-03-19_15-22_2.1_4c8ffe0
2019/05/20 更新
Google Play 圖書關閉 regal 速度雖然變快,但是翻頁會有明顯閃爍,之前看的剛好是 PDF 格式,故未發現此問題。為了確認更新系統是否有幫助,已更新至 2.1.1,不料 Note Lite 有著與 Nova Pro 一樣的問題,開啟 regal 翻頁會有整頁閃爍的現象,關閉還是會有 2.1 版閃爍的現象,其餘 Kindle App、Kobo App、Readmoo App 關閉 regal 並不會有 Google Play 圖書的現象,目前暫時無解。
2019/05/21 更新
嘗試使用優化選項動畫延遲 150 ms 解決此問題,Google Play 圖書翻頁閃爍問題已降低到最低,不太感覺得出來翻頁閃爍,目前暫時這樣解決。
2019/06/02 更新
閃爍問題跟文石優化選項有關,詳此篇文章。
後來在簡單測試後,確認是文石優化選項 regal 關閉的緣故。
有了這個新發現,便回頭去測試讀墨 App。
不料並沒有顯著的差異,目前只能確定優化選項全刷觸發開啟會讓讀墨變慢。
看來使用預設值也是個不錯的選擇。
測試環境:Onyx Boox Note Lite
版本資訊:2019-03-19_15-22_2.1_4c8ffe0
2019/05/20 更新
Google Play 圖書關閉 regal 速度雖然變快,但是翻頁會有明顯閃爍,之前看的剛好是 PDF 格式,故未發現此問題。為了確認更新系統是否有幫助,已更新至 2.1.1,不料 Note Lite 有著與 Nova Pro 一樣的問題,開啟 regal 翻頁會有整頁閃爍的現象,關閉還是會有 2.1 版閃爍的現象,其餘 Kindle App、Kobo App、Readmoo App 關閉 regal 並不會有 Google Play 圖書的現象,目前暫時無解。
2019/05/21 更新
嘗試使用優化選項動畫延遲 150 ms 解決此問題,Google Play 圖書翻頁閃爍問題已降低到最低,不太感覺得出來翻頁閃爍,目前暫時這樣解決。
2019/06/02 更新
閃爍問題跟文石優化選項有關,詳此篇文章。
財政部電子發票整合平台密碼重設問題
今天因為忘記密碼,在試了幾次之後,還是改用忘記密碼重設功能。
不過也許是因為之前幾次失敗的關係導致帳號鎖住,即使重設密碼可以成功,但還是無法登入。
詢問客服的結果,帳號被鎖住後,客服也無法幫忙查詢資料,但是每天凌晨系統會重設,故隔天應該會恢復正常。
結論
1. 忘記密碼不要用試的,直接重設較快。
2. 平台機制雖然不便,但為了資安 OK。
不過也許是因為之前幾次失敗的關係導致帳號鎖住,即使重設密碼可以成功,但還是無法登入。
詢問客服的結果,帳號被鎖住後,客服也無法幫忙查詢資料,但是每天凌晨系統會重設,故隔天應該會恢復正常。
結論
1. 忘記密碼不要用試的,直接重設較快。
2. 平台機制雖然不便,但為了資安 OK。
UEFI Application - C Regex Library
https://github.com/kokke/tiny-regex-c
上面這個是我試過的,作者是為了 embedded ROM 開發的,特色就是輕巧,好 porting,但支援的 regex pattern 沒有那麼多。
另外,作者在 re_compile 回傳的變數是 1 個 static local variable,故無法同時宣告多個 pattern 來使用,在 github 中似乎有一些 bug,但我需要的都正常。
最後,如果要拿去 UEFI 下用,還是要稍微改一下,因為很簡單,這裡就不細述了。
----------------------------------------------------------------------------
https://github.com/ccxvii/minilibs/blob/master/regexp.c
上面這個是從 kokke issue 討論串看到的,有支援 {N,M} 語法,但是作者在 regcomp 回傳的變數是 1 個 global variable,故跟 tiny-regex-c 有同樣的問題。
心得
下次在找 library 時,還是要看一下 issue 討論,比較容易找到適當的。
上面這個是我試過的,作者是為了 embedded ROM 開發的,特色就是輕巧,好 porting,但支援的 regex pattern 沒有那麼多。
另外,作者在 re_compile 回傳的變數是 1 個 static local variable,故無法同時宣告多個 pattern 來使用,在 github 中似乎有一些 bug,但我需要的都正常。
最後,如果要拿去 UEFI 下用,還是要稍微改一下,因為很簡單,這裡就不細述了。
----------------------------------------------------------------------------
https://github.com/ccxvii/minilibs/blob/master/regexp.c
上面這個是從 kokke issue 討論串看到的,有支援 {N,M} 語法,但是作者在 regcomp 回傳的變數是 1 個 global variable,故跟 tiny-regex-c 有同樣的問題。
心得
下次在找 library 時,還是要看一下 issue 討論,比較容易找到適當的。
2019年5月13日 星期一
電子書四兄弟合體後一個月心得
在買齊電子書四兄弟後,便開始了自己的閱讀探索之旅。
截至目前為止,過了一月有餘,留下軌跡紀錄,作為日後購買閱讀器參考。
Onyx Boox Note Lite
O - PDF 電子書﹝Readmoo、Google Play﹞,Kobo 的 PDF 似乎較少?
O - 上網﹝online 技術文件﹞。
O - FB﹝電子閱讀討論區﹞,但浪費時間。
X - EPUB 固定版面電子書,如果 2 頁 1 張圖片,橫式螢幕也不適合。
Onyx Boox Nova Pro
O - 各家 EPUB 流動版面電子書﹝Readmoo、Kobo、Google Play﹞。
O - 漫畫,視漫畫文字多寡,中華小廚師 good,GTO 麻辣教師 bad。
O - PTT 各看版,記得調整文字大小。
Kindle Paperwhite 3
O - 中亞電子書 + 簡轉繁字型。
O - 使用暗黑心法轉檔之 EPUB 電子書,已不需要。
Kindle Oasis 2
吃灰狀態中。
重點整理
1. 最多 3 台電子書閱讀器即可,甜蜜點是 2 台,我會選擇 10 吋 Android 開放式及 Kindle 封閉式或 7.8 吋開放式,10 吋兼顧全部需求,小尺寸攜帶方便,Kindle 有最佳閱讀體驗。
2. 手寫功能非必要,如果需要,以 10 吋大小較適當,否則需學習 "濃縮要點" 技能,因為 7.8 吋手寫範圍有限。
3. EPUB 固定版面最怕跨頁 1 張圖片,即使橫轉 10 吋螢幕,還是很難閱讀。故有了 10 吋螢幕,當然要選擇 PDF 格式。
4. 避免傷害視力,漫畫一律使用 10 吋閱讀。
5. FB 真的浪費時間,即使在知識社團查詢資料,不斷重複點開留言及回上一頁,無助知識流通,重點是有用資料不到 5 成,不符時間花費成本。
額外感想
1. 確認閱讀目的為何?不求逐字細看,達到購買該書目標即可。
2. 人生苦短,能用錢解決的都不是問題,善用無息分期,早買早享受。
3. 隨時掌握每月購書金額, 買書雖然屬於投資,但也不能想買就買,需在看書與購書間取得平衡;另外,不需執著購書優惠,沒時間看的書買下來也無用處。
2019/05/16 更新
1. 沒事不要更新 OS,詳此篇。
2. 沒事也不要更新 App,除非有資安疑慮,因為文石優化選項會被重設,我認為是跟 App Data 儲存在一樣的地方有關。
3. 除了 2 以外,像 Readmoo App 在更新後,書籍都要重新下載,Google Play 似乎不會,Kobo 未知?
4. 文石優化選項,預設值如果 OK 就不要調整,像 Regal 就會影響翻頁速度,也許是跟我都用 Google 下載的 App 有關。
2019/06/20 更新
如果文石系統各 App 使用都正常,就不要開啟優化選項,詳此篇文章。

截至目前為止,過了一月有餘,留下軌跡紀錄,作為日後購買閱讀器參考。
Onyx Boox Note Lite
O - PDF 電子書﹝Readmoo、Google Play﹞,Kobo 的 PDF 似乎較少?
O - 上網﹝online 技術文件﹞。
O - FB﹝電子閱讀討論區﹞,但浪費時間。
X - EPUB 固定版面電子書,如果 2 頁 1 張圖片,橫式螢幕也不適合。
Onyx Boox Nova Pro
O - 各家 EPUB 流動版面電子書﹝Readmoo、Kobo、Google Play﹞。
O - 漫畫,視漫畫文字多寡,中華小廚師 good,GTO 麻辣教師 bad。
O - PTT 各看版,記得調整文字大小。
Kindle Paperwhite 3
O - 中亞電子書 + 簡轉繁字型。
O - 使用暗黑心法轉檔之 EPUB 電子書,已不需要。
Kindle Oasis 2
吃灰狀態中。
重點整理
1. 最多 3 台電子書閱讀器即可,甜蜜點是 2 台,我會選擇 10 吋 Android 開放式及 Kindle 封閉式或 7.8 吋開放式,10 吋兼顧全部需求,小尺寸攜帶方便,Kindle 有最佳閱讀體驗。
2. 手寫功能非必要,如果需要,以 10 吋大小較適當,否則需學習 "濃縮要點" 技能,因為 7.8 吋手寫範圍有限。
3. EPUB 固定版面最怕跨頁 1 張圖片,即使橫轉 10 吋螢幕,還是很難閱讀。故有了 10 吋螢幕,當然要選擇 PDF 格式。
4. 避免傷害視力,漫畫一律使用 10 吋閱讀。
5. FB 真的浪費時間,即使在知識社團查詢資料,不斷重複點開留言及回上一頁,無助知識流通,重點是有用資料不到 5 成,不符時間花費成本。
額外感想
1. 確認閱讀目的為何?不求逐字細看,達到購買該書目標即可。
2. 人生苦短,能用錢解決的都不是問題,善用無息分期,早買早享受。
3. 隨時掌握每月購書金額, 買書雖然屬於投資,但也不能想買就買,需在看書與購書間取得平衡;另外,不需執著購書優惠,沒時間看的書買下來也無用處。
2019/05/16 更新
1. 沒事不要更新 OS,詳此篇。
2. 沒事也不要更新 App,除非有資安疑慮,因為文石優化選項會被重設,我認為是跟 App Data 儲存在一樣的地方有關。
3. 除了 2 以外,像 Readmoo App 在更新後,書籍都要重新下載,Google Play 似乎不會,Kobo 未知?
4. 文石優化選項,預設值如果 OK 就不要調整,像 Regal 就會影響翻頁速度,也許是跟我都用 Google 下載的 App 有關。
2019/06/20 更新
如果文石系統各 App 使用都正常,就不要開啟優化選項,詳此篇文章。

2019年5月11日 星期六
2019年5月8日 星期三
Chrome Extension Development in a Nutshell (中文翻譯版)
偶然看到一篇關於 Chrome Extension 不錯的文章
原文在此
01. Chrome Extension(底下簡稱 CE)在初始化時,會去參考 "manifest.json" 這個檔案,裡面描述了此 CE 的各個特性。
02. CE 包含了 3 個主要部份,"popup"、"background" 和 "content",CE 中不需要 3 個全部用到。
03. 當使用者按下 CE 圖示時,出來的頁面便是 "popup"。
04. 只有當使用者按下 CE 圖示時,所有在 "popup" 裡的 JavaScript 才會被啟動。
05. "background" 就像是 1 個背景服務,它可以一直處於喚醒狀態,或是去監聽當某些事件發生時的監聽器。
06. 為了減少資源使用,Google 建議把 "background" 當監聽器來使用。
07. "background" 可以監聽很多種類的事件,例如改變瀏覽器目前頁面(tab)、視窗焦點改變、URL 更新、title 更新、還有 "Google storage" 更新等。
08. 使用 "background" 的 1 個例子是去執行更新設定,當下列情況發生時,"background" 便會被呼叫;i. 瀏覽器啟動時、ii. 第一次安裝 CE 時、iii. 更新 CE 時。因此,你可以把版本資訊儲存在 "local storage" 或 "Google storage",然後在這些時間點與目前本版本資訊比較並做一些適當的處理。
09. "content" 是跑在使用者正在瀏覽頁面上的一份程式碼,你可以把 "content script" 想成是當使用者瀏覽頁面時,會被 CE 注入到該瀏覽頁面。
10. Chrome 處理 "content script" 的方式讓開發者變輕鬆。你可以想像當 "content script" 被注入到使用者瀏覽的頁面時, "content script" 是運行在獨立的環境中。因此,"content script" 不能去存取瀏覽頁面裡 script 的變數和函數等,這意味者我們不需要擔心衝突。舉例來說,我們不用檢查瀏覽頁面是否有載入 "jQuery" 或載入時用的版本,我們想要使用 "jQuery" 就在我們自己的 "content script" 裡去使用它,我們也不需擔心我們宣告的函數或全域變數是否與瀏覽頁面裡的 script 衝突。
11. 這 3 個部份的 code 都是直接跑在他們各自的環境中,因此你不能在 "content script " 中去存取 "background" 的函數及變數。
12. 然後還是有辦法在這 3 個部份間彼此溝通。
13. Chrome 提供了 API 去取得每個 extension 頁面的 "windows" object。使用 "windows" object 便可以存取 "popup" 和 "background" 的變數及函數。
14. Chrome 提供了 API 讓開發者可以在 "content" 和 "popup" 或 "content" 和 "background" 之間透過傳送訊息來溝通。此組 API 可以接受 callback function 在發送完訊息後被呼叫。接收方使用 "event listener" 來監聽訊息,接收方在收到訊息後,做完相關動作後,透過這個 callback function 來告知處理結束。
15. Chrome 注重 Extension 的安全性。
16. 只有當開發者模式使用未包裝的 Extension 時,Chrome 才會忽略安全性。有些因為 "permission" 宣告問題原本不能正常工作的都有可能會工作。
17. 對於包裝過的 Extension,需確保有宣告正確的 "permission"。舉例來說,當你要發送 Ajax 請求去外部 Server 時,你需要在 JSON 檔案宣告外部 Server 的 Domain。所以當你要發佈 Extension 時,請檢查每個 API 需要的權限。
18. Extension 不允許 Inline JavaScript,所有的 JavaScript Code 必須用 include 的方式使用。即使是 "onClick='btnClick()'" 這樣的 HTML屬性都不被允許。
19. 一般來說,當你上手後,開發 Chrome Extension 並不會很困難。
20. 當你開發完 1 個 Chrome Extension,如果你想發佈它,最簡單的方式便是在 Chrome web store。
21. 只要花美金 $5 並在 Chrome web store dashboard 註冊帳號,你便可以發佈自己的 Chrome Extension。
22. 美金 $5 只要支付一次即可。
原文在此
01. Chrome Extension(底下簡稱 CE)在初始化時,會去參考 "manifest.json" 這個檔案,裡面描述了此 CE 的各個特性。
02. CE 包含了 3 個主要部份,"popup"、"background" 和 "content",CE 中不需要 3 個全部用到。
03. 當使用者按下 CE 圖示時,出來的頁面便是 "popup"。
04. 只有當使用者按下 CE 圖示時,所有在 "popup" 裡的 JavaScript 才會被啟動。
05. "background" 就像是 1 個背景服務,它可以一直處於喚醒狀態,或是去監聽當某些事件發生時的監聽器。
06. 為了減少資源使用,Google 建議把 "background" 當監聽器來使用。
07. "background" 可以監聽很多種類的事件,例如改變瀏覽器目前頁面(tab)、視窗焦點改變、URL 更新、title 更新、還有 "Google storage" 更新等。
08. 使用 "background" 的 1 個例子是去執行更新設定,當下列情況發生時,"background" 便會被呼叫;i. 瀏覽器啟動時、ii. 第一次安裝 CE 時、iii. 更新 CE 時。因此,你可以把版本資訊儲存在 "local storage" 或 "Google storage",然後在這些時間點與目前本版本資訊比較並做一些適當的處理。
09. "content" 是跑在使用者正在瀏覽頁面上的一份程式碼,你可以把 "content script" 想成是當使用者瀏覽頁面時,會被 CE 注入到該瀏覽頁面。
10. Chrome 處理 "content script" 的方式讓開發者變輕鬆。你可以想像當 "content script" 被注入到使用者瀏覽的頁面時, "content script" 是運行在獨立的環境中。因此,"content script" 不能去存取瀏覽頁面裡 script 的變數和函數等,這意味者我們不需要擔心衝突。舉例來說,我們不用檢查瀏覽頁面是否有載入 "jQuery" 或載入時用的版本,我們想要使用 "jQuery" 就在我們自己的 "content script" 裡去使用它,我們也不需擔心我們宣告的函數或全域變數是否與瀏覽頁面裡的 script 衝突。
11. 這 3 個部份的 code 都是直接跑在他們各自的環境中,因此你不能在 "content script " 中去存取 "background" 的函數及變數。
12. 然後還是有辦法在這 3 個部份間彼此溝通。
13. Chrome 提供了 API 去取得每個 extension 頁面的 "windows" object。使用 "windows" object 便可以存取 "popup" 和 "background" 的變數及函數。
14. Chrome 提供了 API 讓開發者可以在 "content" 和 "popup" 或 "content" 和 "background" 之間透過傳送訊息來溝通。此組 API 可以接受 callback function 在發送完訊息後被呼叫。接收方使用 "event listener" 來監聽訊息,接收方在收到訊息後,做完相關動作後,透過這個 callback function 來告知處理結束。
15. Chrome 注重 Extension 的安全性。
16. 只有當開發者模式使用未包裝的 Extension 時,Chrome 才會忽略安全性。有些因為 "permission" 宣告問題原本不能正常工作的都有可能會工作。
17. 對於包裝過的 Extension,需確保有宣告正確的 "permission"。舉例來說,當你要發送 Ajax 請求去外部 Server 時,你需要在 JSON 檔案宣告外部 Server 的 Domain。所以當你要發佈 Extension 時,請檢查每個 API 需要的權限。
18. Extension 不允許 Inline JavaScript,所有的 JavaScript Code 必須用 include 的方式使用。即使是 "onClick='btnClick()'" 這樣的 HTML屬性都不被允許。
19. 一般來說,當你上手後,開發 Chrome Extension 並不會很困難。
20. 當你開發完 1 個 Chrome Extension,如果你想發佈它,最簡單的方式便是在 Chrome web store。
21. 只要花美金 $5 並在 Chrome web store dashboard 註冊帳號,你便可以發佈自己的 Chrome Extension。
22. 美金 $5 只要支付一次即可。
Onyx Boox Nova Pro 看漫畫體驗
最近為了測試自己寫的 Chrome Extension,需要有夠多的購買書籍在 Kobo 書商,於是狠下心來買齊了《中華小廚師》全套。
不得不說 7.8 吋真的是適合看漫畫的尺寸。
日常生活中,都是 Nova Pro, Note Lite, PW3 輪流使用,我的 Kindle Oasis 2 在看完傑克李奇後就不曾再用過了XD
不得不說 7.8 吋真的是適合看漫畫的尺寸。
日常生活中,都是 Nova Pro, Note Lite, PW3 輪流使用,我的 Kindle Oasis 2 在看完傑克李奇後就不曾再用過了XD
2019年5月6日 星期一
Chrome Extension - 純前端匯出 excel 功能
由於 Chrome Extension 特性,如果想產生 excel 報表,勢必只能用純前端處理方式。
找了一下,js-xlsx 看起來有符合需求。
https://github.com/SheetJS/js-xlsx
找了一下,js-xlsx 看起來有符合需求。
https://github.com/SheetJS/js-xlsx
2019年5月3日 星期五
Chrome Extension - 讀墨最近 5 年每月購書金額統計
前一陣子在測試電子書轉檔,在讀墨花了不少錢購買電子書。為了控制一下敗家的衝動,於是寫了這支程式。
https://chrome.google.com/webstore/detail/readmoo-expense/econggpejepfabcmcabbhfapahaeajef
使用方式
1. 訪問讀墨網站->會員中心->購買紀錄。
2. 點下工具圖示。
3. 顯示報表。
注意
此報表是使用現金制,例如購買犢幣或嗜讀 999 時,就視為該月的購書紀錄。
https://chrome.google.com/webstore/detail/readmoo-expense/econggpejepfabcmcabbhfapahaeajef
使用方式
1. 訪問讀墨網站->會員中心->購買紀錄。
2. 點下工具圖示。
3. 顯示報表。
注意
此報表是使用現金制,例如購買犢幣或嗜讀 999 時,就視為該月的購書紀錄。
2019年5月2日 星期四
使用 Pkg 打包 Node.js project
Pkg 是一個用來打包 Node.js 專案的工具,可以把原始碼變成一個單一的執行檔。
https://github.com/zeit/pkg
使用方式
1. npm install -g pkg。
2. cd your project folder。
3. pkg entry.js(your start script)。
4. -t win or linux or macos 可以決定要 build 什麼平台的執行檔。
如果 require 使用變數寫法或是有非 javascript 的檔案,記得參考 Config 額外處理。
目前測試的結果,自己寫的 js 看起來不是明碼,但 third-party 似乎就是純文字,待確認。
實際在 AWS linux and Win7 下測試,看起來是正常。
https://github.com/zeit/pkg
使用方式
1. npm install -g pkg。
2. cd your project folder。
3. pkg entry.js(your start script)。
4. -t win or linux or macos 可以決定要 build 什麼平台的執行檔。
如果 require 使用變數寫法或是有非 javascript 的檔案,記得參考 Config 額外處理。
目前測試的結果,自己寫的 js 看起來不是明碼,但 third-party 似乎就是純文字,待確認。
實際在 AWS linux and Win7 下測試,看起來是正常。
2020/11/26 更新
一直誤會 pkg 不好用,後來再仔細看了一遍 README,才知道我的簡單程式一直執行失敗的原因,原本的 __dirname,已被 pkg 用在它的 snapshot file system 上,故要改用 process.cwd( ) 即可正常。
也試了一下我的暗黑心法,裡面包含 Google Drive,Gmail API,執行起來一切正常。看來是我誤會 pkg 了,我居然懷疑 16.8K 的星星,真是罪過。
訂閱:
意見 (Atom)