Kobo Expense 好一點,程式居然可以提醒網頁改版?我都忘了我怎樣判斷的!
Readmoo Expense 就有點糟糕,不管怎樣都只抓到第 1 頁資料,應該是判斷總頁數的地方需因應 HTML 改版重抓?
先知道這件事就好,放張小老婆的圖好記得回來追蹤XD
有沒有這麼可愛(被老婆毆飛中…)
2023/11/25 更新
星期六還是輕鬆一下好了,花了快 2 個小時改好 regex 並上傳到 Chrome Store 等待審查,我終於又可以知道購書金額了。
Kobo Expense
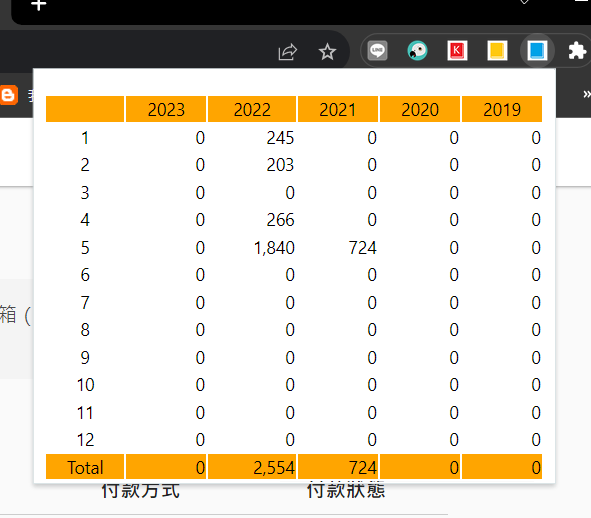
Readmoo Expense
晚上 8 點半左右就收到審查通過的電子郵件,速度還蠻快的,看起來還不用 5 個小時。
雖然這次更改還算快,那是因為之前 Kobo Expense 上架時正逢 Manifest v3 更動,權限與新 API 呼叫已經跟著修改,故這次只要專注在 regex 本身即可,但難保下次還要很久之後才會再有需求回過頭來修改,到時可能連 Chrome Extension 架構都忘光了?
最近在補交接文件,連自己寫過的文件都忘了有這回事,人的記憶力確實很不可靠,趁此機會將這兩個 Chrome Extension 的架構留下記錄。
js/popup.js 是按下按鈕後會出現的統計報表主體用的 js,裡面也是負責觸發 js/gethtml.js 去詢問網頁的地方,另外,popup.js 裡的 chrome.runtime.onMessage.addListener 負責接收 gethtml.js 傳過來的訊息,gethtml.js 則是透過 chrome.runtime.sendMessage 來傳遞兩種訊息,一個是 action: getSource,另一個則是 action: progress。
getSource:
1. HTML 格式正確,parsing 到需要的資料,回傳的會是一個 array,裡面元素是一個 object,結構模擬 Readmoo 原本 API 的回傳資料結構,故 popup.js 裡面不管是 Readmoo Expense 或是 Kobo Expense 的 code 都長得一樣,因為當初 Kobo Expense 就是拿 Readmoo Expense 來改的,故花費心力很少。
obj = {
purchase_date: "2018-12-28",
price: 123
};
2. parsing HTML 失敗,回傳的就是錯誤訊息。
progress:
顯示目前處理了幾頁,例如 1 / 3、2 / 3、3 / 3。
另外,Regex 需要考量的無非是一頁有幾個項目,總共有幾頁要拜訪,還有購書日期,購書金額如何透過正規表示法取得,這個只要 review gethtml.js 就可得知,但因為兩家書商網站寫法不同,故只能各自處理。
Readmoo:
Readmoo 購書金額明細頁面是 API,回傳格式是 JSON,只要結構不變,這裡不用特別管它,我們只要知道總共有幾頁即可。
Kobo:
Kobo 購書金額明細頁面是 HTML,且購書金額跟日期都不是寫在一行,故需要兩個 regex 分別抓取。另外 Kobo 可以決定一頁顯示幾個項目,需要知道這個資訊以及對應這個資訊下共有幾個頁面,故這裡也需要兩個 regex 來處理。最後則是要組成購書金額明細頁面的 URL,這個似乎每次改版變動都很大,直接在第 x 頁的連結上按複製網址來研究即可。





沒有留言:
張貼留言